几种常见的HTML分割线

<!--hr标签在 HTML 页面中创建水平线。hr 元素可用于分隔内容。-->
HTML中怎么在表头下加分割线
Then he held it with his hands trying
html中分割线怎么写 w3school
方法1:<hr/>方法2:<spanstyle="display:block;width:100%;height:3px;background-color:#000000;"></span>
css+html 怎样插入竖直的分割线
设置包装元素的边框,或者直接写个 |
HTML 几种特别分割线特效
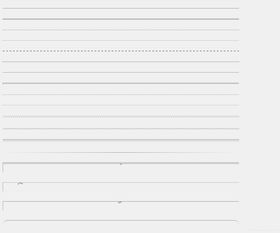
一、基本线条二、特效(效果并不是孤立的,可相互组合)1、两头渐变透明:<HR style="FILTER: alpha(opacity=100,finishopacity=0,style=3)" width="80%" color=#987cb9 SIZE=3>2、纺锤形:<HR style="FILTER: alpha(opacity=100,finishopacity=0,style=2)" width="80%" color=#987cb9 SIZE=10>3、右边渐变透明:<HR style="FILTER: alpha(opacity=100,finishopacity=0,style=1)" width="80%" color=#987cb9 SIZE=3>4、左边渐变透明:<HR style="FILTER: alpha(opacity=0,finishopacity=100,style=1)" width="80%" color=#987cb9 SIZE=3>5、虚线:<HR style="border:1 dashed #987cb9" width="80%" color=#987cb9 SIZE=1>6、双线:<HR style="border:3 double #987cb9" width="80%" color=#987cb9 SIZE=3>7、立体效果:<HR style="FILTER: progid:DXImageTransform.Microsoft.Shadow(color:#987cb9,direction:145,strength:15)" width="80%" color=#987cb9 SIZE=1>8、钢针效果:<HR style="FILTER: progid:DXImageTransform.Microsoft.Glow(color=#987cb9,strength=10)" width="80%" color=#987cb9 SIZE=1>9.垂直分割线<table border="1px" cellpadding="0" cellspacing="0" style="height:265px;border-left-style:solid; border-bottom-style:none;border-right-style:none;border-top-style:none"><HR align=center width=300 color=#987cb9 SIZE=1>align 线条位置(可选left、right、center);width 线条长度;color 颜色;size 厚度