关于【梦幻西游出现script error怎么办】,梦幻西游出现script,今天犇涌小编给您分享一下,如果对您有所帮助别忘了关注本站哦。
内容导航:1、错误简报:10大常见JavaScript代码错误浅析2、梦幻西游出现script error怎么办1、错误简报:10大常见JavaScript代码错误浅析
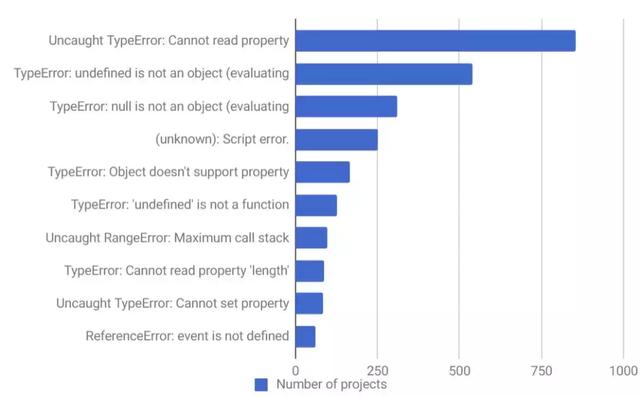
以下是排名靠前的 10 大 JavaScript 错误:

出于可读性方面的考虑,每个错误的描述经过精简。
1.Uncaught TypeError: Cannot read property
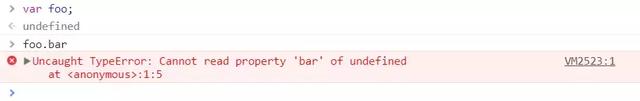
如果你是一名 JavaScript 开发者,对这个错误可能已经熟视无睹。在 Chrome 里读取未定义对象的属性或调用未定义对象的方法时就会发生这个错误,在 Chrome 开发者控制台可以很容易地重现这个错误。

发生这个错误的原因有很多,其中最为常见的是,在渲染 UI 组件时没有正确初始化状态。我们通过一个真实的例子来看看这个错误是怎么发生的。我们选择 React 作为示例,不过在其他框架(Angular、Vue 等)中也是一样的。
class Quiz extends Component {componentWillMount() { axios.get('/thedata').then(res => { this.setState({items: res.data}); });}render() { return ( <ul> {this.state.items.map(item => <li key={item.id}>{item.name}</li> )} </ul> );}}
这里要注意两件事:
组件的状态(如 this.state)在一开始就是 undefined。
如果是通过异步的方式来加载数据,那么在数据加载进来之前,至少要渲染一次组件——不管是在构造器、componentWillMout() 还是 componentDidMout() 中加载数据。Quiz 在进行第一次渲染时,this.state.items 是 undefined,那么 ItemList 就会得到 undefined 的数据项,这样就会在控制台看到这个错误——“Uncaught TypeError:Cannot read property ‘map’ of undefined”。
要解决这个问题其实很简单,在构造器里使用适当的默认值进行初始化。
class Quiz extends Component {// 增加这个:constructor(props) { super(props); // 使用空数组给 state 赋值 this.state = { items: [] };}componentWillMount() { axios.get('/thedata').then(res => { this.setState({items: res.data}); });}render() { return ( <ul> {this.state.items.map(item => <li key={item.id}>{item.name}</li> )} </ul> );}}
2. TypeError: ’undefined’ is not an object
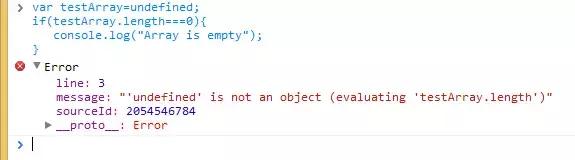
在 Safari 里读取未定义对象的属性或调用未定义对象的方法时就会发生这个错误,在 Safari 开发者控制台可以很容易地重现这个错误。这个错误与发生在 Chrome 里的是差不多的,只是 Safari 为它提供了不同的错误信息。

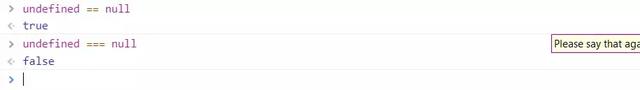
3. TypeError: null is not an object
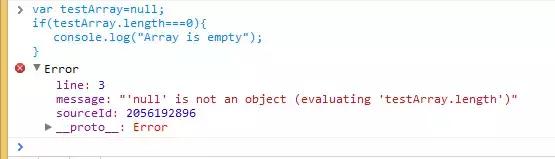
在 Safari 里读取空(null)对象的属性或调用空对象的方法时就会发生这个错误,在 Safari 开发者控制台可以很容易地重现这个错误。

有意思的是,在 JavaScript 里,null 和 undefined 其实是不一样的,所以我们会看到两个不同的错误消息。undefined 表示未赋值的变量,而 null 表示变量值为空。可以使用严格等于号来证明它们不是同一个东西。

在实际应用当中,在 JavaScript 里调用一个未加载的 DOM 元素就会出现这个错误。如果对象为空,DOM API 就会返回 null。
DOM 元素需要在创建之后才能被访问。JavaScript 代码是按照从上到下的顺序进行解析的,所以,如果在 DOM 元素之前有一个标签包含了 JavaScript 代码,浏览器在解析 HTML 时就会执行这些代码。在加载 JavaScript 之前,如果 DOM 元素没有被创建,就会出现这个错误。
在这个例子里,我们可以通过添加一个事件监听器来解决这个问题,在页面加载完毕时,事件监听器会通知我们。在 addEventListener 被触发之后,init() 方法就可以大胆地访问 DOM 元素了。
<script>function init() { var myButton = document.getElementById("myButton"); var myTextfield = document.getElementById("myTextfield"); myButton.onclick = function() { var userName = myTextfield.value; }}document.addEventListener('readystatechange', function() { if (document.readyState === "complete") { init(); }});</script><form><input type="text" id="myTextfield" placeholder="Type your name" /><input type="button" id="myButton" value="Go" /></form>
4. (unknown): Script error
跨域的未捕捉 JavaScript 异常会变成 Script error。例如,假设 JavaScript 托管在 CDN 上,那么未捕捉的错误(错误没有在 try-catch 里被捕获,一路直上到了 window.onerror 里)就会显示成“Script error”,而不是显示具体的错误消息。这是浏览器出于安全方面的考虑,防止跨域传递数据。
要想获得具体的错误信息,可以这样做:
1). 使用 Access-Control-Allow-Origin
将 Access-Control-Allow-Origin 设置成“*”,表示该资源可以被任何一个域访问。如果有必要,可以把“*”替换成你的域名,例如 Access-Control-Allow-Origin: www.example.com。不过,如果使用了 CDN,那么要支持多个域名可能就会得不偿失,因为 CDN 存在缓存问题。
下面是在各种环境如何设置该字段的示例:
Apache:
在 JavaScript 文件所在的目录创建一个叫作.htaccess 的文件,并加入如下内容:
Header add Access-Control-Allow-Origin "*"
Nginx:
在 JavaScript 对应的 location 配置代码块中加入 add_header 指令:
location ~ ^/assets/ { add_header Access-Control-Allow-Origin *;}
HAProxy:
在 JavaScript 文件对应的 backend 配置块中加入如下内容:
rspadd Access-Control-Allow-Origin:\ *
2). 在 script 标签里设置 crossorigin=“anonymous”
在每个设置了 Access-Control-Allow-Origin 字段的 HTML 页面里,将它们的 script 标签的 crossorigin 属性设置为“anonymous”。在 Firefox 里,如果出现了 crossorigin,但没有设置 Access-Control-Allow-Origin,JavaScript 脚本就不会被执行。
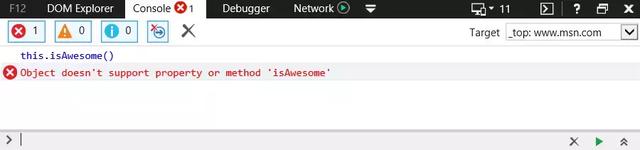
5. TypeError: Object doesn’t support property
在 IE 里读取未定义对象的属性或调用未定义对象的方法时就会发生这个错误,在 IE 开发者控制台可以很容易地重现这个错误。

这个错误与 Chrome 里的“TypeError: ‘undefined’ is not a function”是同一个东西。不同的浏览器为相同的错误提供的错误消息可能是不一样的。
在 IE 里使用 JavaScript 的命名空间时,就很容易碰到这个错误。发生这个错误十有八九是因为 IE 无法将当前命名空间里的方法绑定到 this 关键字上。例如,假设有个命名空间 Rollbar,它有一个方法叫 isAwesome()。在 Rollbar 命名空间中,可以直接使用 this 关键字来调用这个方法:
this.isAwesome();
在 Chrome、Firefox 和 Opera 中这样做都是没有问题的,但在 IE 中就不行。所以,最安全的做法是指定全命名空间:
Rollbar.isAwesome();
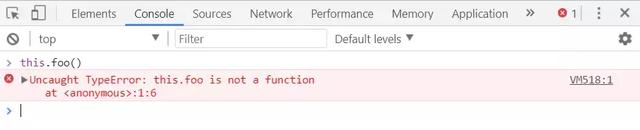
6. TypeError: ‘undefined’ is not a function
在 Chrome 里调用一个未定义的函数时就会发生这个错误,可以在 Chrome 开发者控制台和 Mozilla 开发者控制台重现这个错误。

近年来,JavaScript 的编码技术和设计模式变得日趋复杂,回调和闭包中的自引用情况越来越普遍,让人搞不清楚代码中的 this/that 表示的是什么意思。
比如下面这段代码:
function testFunction() {this.clearLocalStorage();this.timer = setTimeout(function() { this.clearBoard(); // 这里的”this"是指什么?}, 0);};
执行上面的代码会出现这样的错误:“Uncaught TypeError: undefined is not a function”。因为在调用 setTimeout() 方法时,实际上是在调用 window.setTimeout()。传给 setTimeout() 的匿名函数的上下文实际上是 window,而 window 并不包含 clearBoard() 方法。
对于旧浏览器,以往的解决办法是将 this 赋值给某个变量,然后在闭包里使用这个变量。例如:
function testFunction () {this.clearLocalStorage();var self = this; // 将 this 赋值给 selfthis.timer = setTimeout(function(){ self.clearBoard(); }, 0);};
在新浏览器中,可以使用 bind() 方法来传递引用:
function testFunction () {this.clearLocalStorage();this.timer = setTimeout(this.reset.bind(this), 0); // 绑定到 'this'};function testFunction(){ this.clearBoard(); // 以’this’作为上下文};
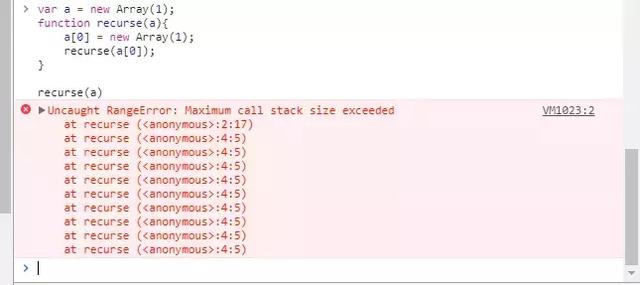
7. Uncaught RangeError: Maximum call stack
在 Chrome 里,有几种情况会发生这个错误,其中一个就是无限递归调用一个函数。这个错误可以在 Chrome 开发者控制台重现。

当传给函数的值超出可接受的范围时也会出现这个错误。很多函数只接受指定范围的数值,例如,Number.toExponential(digits) 和 Number.toFixed(digits) 只接受 0 到 20 的数值,而 Number.toPrecision(digits) 只接受 1 到 21 的数值。
var a = new Array(4294967295); //OKvar b = new Array(-1); //range errorvar num = 2.555555;document.writeln(num.toExponential(4)); //OKdocument.writeln(num.toExponential(-2)); //range error!num = 2.9999;document.writeln(num.toFixed(2)); //OKdocument.writeln(num.toFixed(25)); //range error!num = 2.3456;document.writeln(num.toPrecision(1)); //OKdocument.writeln(num.toPrecision(22)); //range error!
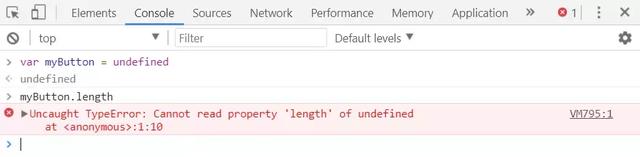
8. TypeError: Cannot read property ‘length’
在 Chrome 里读取 undefined 变量的 length 属性时会发生这个错误,这个错误可以在 Chrome 开发者控制台重现。

length 是数组的属性,但如果数组没有初始化或者数组的变量名被另一个上下文隐藏起来的话,访问 length 属性就会发生这个错误。例如:
var testArray= ["Test"];function testFunction(testArray) { for (var i = 0; i < testArray.length; i++) { console.log(testArray[i]); }}testFunction();
函数的参数名会覆盖全局的变量名。也就是说,全局的 testArray 被函数的参数名覆盖了,所以在函数体里访问到的是本地的 testArray,但本地并没有定义 testArray,所以出现了这个错误。
有两种方法可用于解决这个问题:
1). 将函数的参数名移除(这就表示函数里要访问的变量已经在函数外面定义好了,所以函数不需要参数):
var testArray = ["Test"];function testFunction() { for (var i = 0; i < testArray.length; i++) { console.log(testArray[i]); }}testFunction();
2). 在调用函数时将变量传递进去:
var testArray = ["Test"];function testFunction(testArray) { for (var i = 0; i < testArray.length; i++) { console.log(testArray[i]); }}testFunction(testArray);
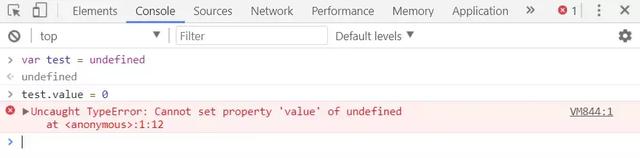
9. Uncaught TypeError: Cannot set property
我们无法对 undefined 变量进行赋值或读取操作,否则的话会抛出“Uncaught TypeError: cannot set property of undefined”异常。
例如,在 Chrome 中:

如果 test 对象不存在,就会抛出“Uncaught TypeError: cannot set property of undefined”异常。
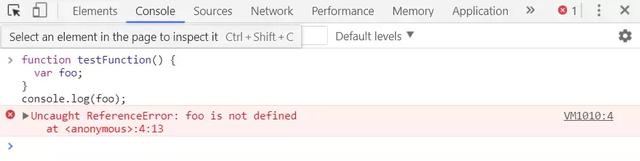
10. ReferenceError: event is not defined
在访问一个未定义的对象或超出当前作用域的对象时就会发生这个错误,这个错误可以在 Chrome 开发者控制台重现。

如果在进行事件处理时遇到这个错误,请确保事件对象被作为参数传入到函数当中。旧浏览器(IE)提供了全局的 event 变量,但并不是所有的浏览器都会这样。尽管 jQuery 尝试对这种行为进行规范化,但最好还是使用传给函数的 event 对象:
function myFunction(event) { event = event.which || event.keyCode; if(event.keyCode===13){ alert(event.keyCode); }}
结论
我们希望这些内容能够帮助大家在未来避免这些错误,解决大家的痛点。不过,即使有了这些最佳实践,在生产环境中仍然会出现各种不可预期的错误。关键是要及时发现那些影响用户体验的错误,并使用适当的工具快速解决这些问题。
原文(英文)地址 | https://rollbar.com/blog/top-10-javascript-errors/
2、梦幻西游出现script error怎么办
梦幻西游的玩家反应在电脑中运行梦幻西游2的时候出现了ERROR的错误提示弹窗,提示:script error ,该怎么办呢?
操作方法
第一种:1、在游戏目录里找到一个叫 xy1.ini 的文件2、打开方式选记事本,把里面内容清空并保存就好了。3、进游戏之后法术快捷键要重置。
第二种:这样的情况原因是于更新不完全,可以采用以下方法解决:关闭运行中的游戏,开启《梦幻西游》所在的文件夹《如D:/梦幻西游》,找到update.ini文件,双击打开,把里面的Version=1.5.*中的最后一位数字改低比如从1.5.16改为1.5.15。保存后再运行,重新自动更新。有时候脚本错误《scripterror》可能无法使用改低版本来解决,这个时候可以将以前下载的游戏安装包重新安装,或重新下载。
第三种:当您的 Internet Explorer 的注册表被破坏可能会出现此类问题。如果您在安装了 Internet Explorer 的测试版后又安装了更新版本的 IE也可能出现。要在 Windows 系统中解决这一问题:点击“开始”菜单,选择“运行...”输入“regsvr32 actxprxy.dll”并点击“确定”。会看到:“DllRegisterServer in actxprxy.dll succeeded”。当前,再回到“开始”菜单并选择“运行...”输入“regsvr32 shdocvw.dll”并点击“确定”。会看到:“DllRegisterServer in shdocvw.dll succeeded”。
点击“开始”菜单,选择“运行...”输入“regsvr32 actxprxy.dll”并点击“确定”。会看到:“DllRegisterServer in actxprxy.dll succeeded”。当前,再回到“开始”菜单并选择“运行...”输入“regsvr32 shdocvw.dll”并点击“确定”。会看到:“DllRegisterServer in shdocvw.dll succeeded”
最后重新电脑。问题就解决。
声明:本篇经验系「www.coozhi.com」原创,转载请注明出处。
本文关键词:梦幻西游出现NeoX未响应,梦幻西游出现客户端异常怎么解决,梦幻西游出现错误,梦幻西游出现一个问题,导致程序停止正常工作,梦幻西游出现已停止工作是怎样回事。这就是关于《梦幻西游出现script error怎么办,梦幻西游出现script(10大常见JavaScript代码错误浅析)》的所有内容,希望对您能有所帮助!